
让你的设计动起来,一起做个小动画
最近一直在做设计相关的内容,提升自己的同时不忘分享。时间轴是隐藏在PS窗口菜单下的一个制作GIF动画的小工具,提供帧动画和视频时间轴两种动画创建方式,今天就先带大家一起了解一下帧动画,下次推送将以视频时间轴的方式来进行其它动画效果的案例讲解。
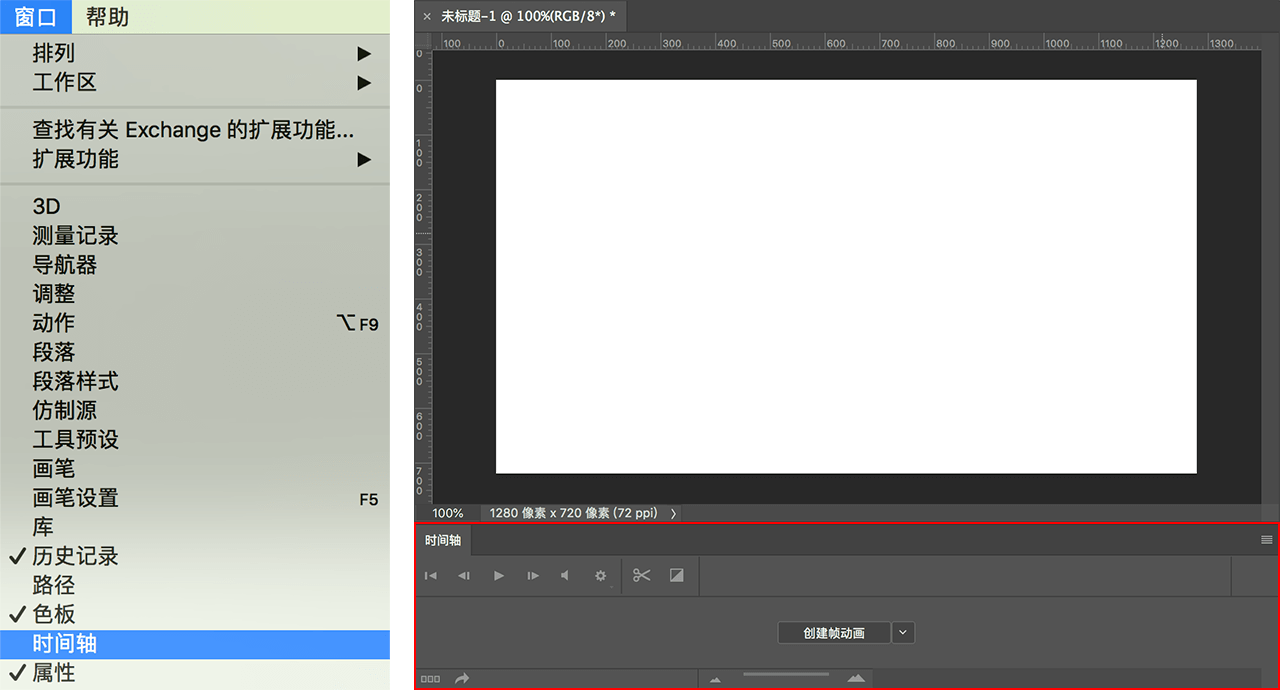
打开时间轴窗口
PS默认状态下时间轴窗口是关闭的,在窗口菜单选项卡里找到时间轴,点击将其勾选即可打开时间轴窗口,打开的时间轴窗口在画布下面显示。

创建帧动画
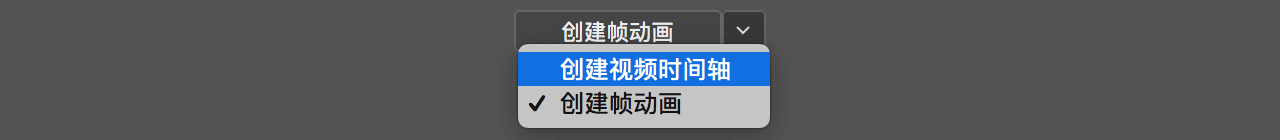
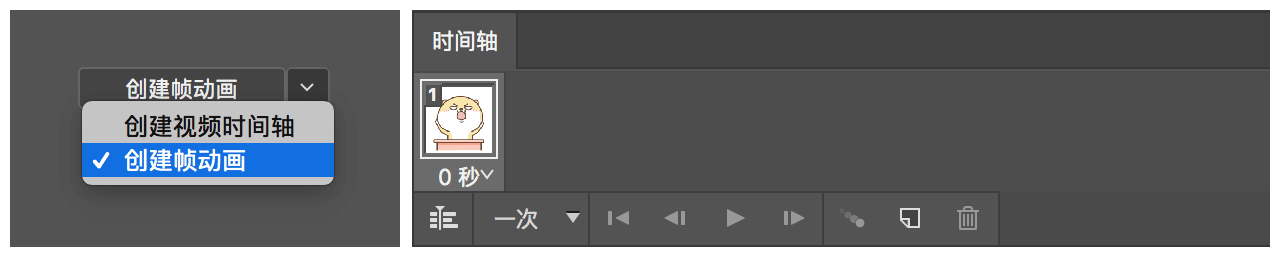
PS提供帧动画和视频时间轴两种动画创建方式,在打开时间轴窗口后,窗口内显示一种创建动画的方式,点击该创建方法后面的下拉菜单按钮,显示两种创建方式,点击选择创建帧动画。

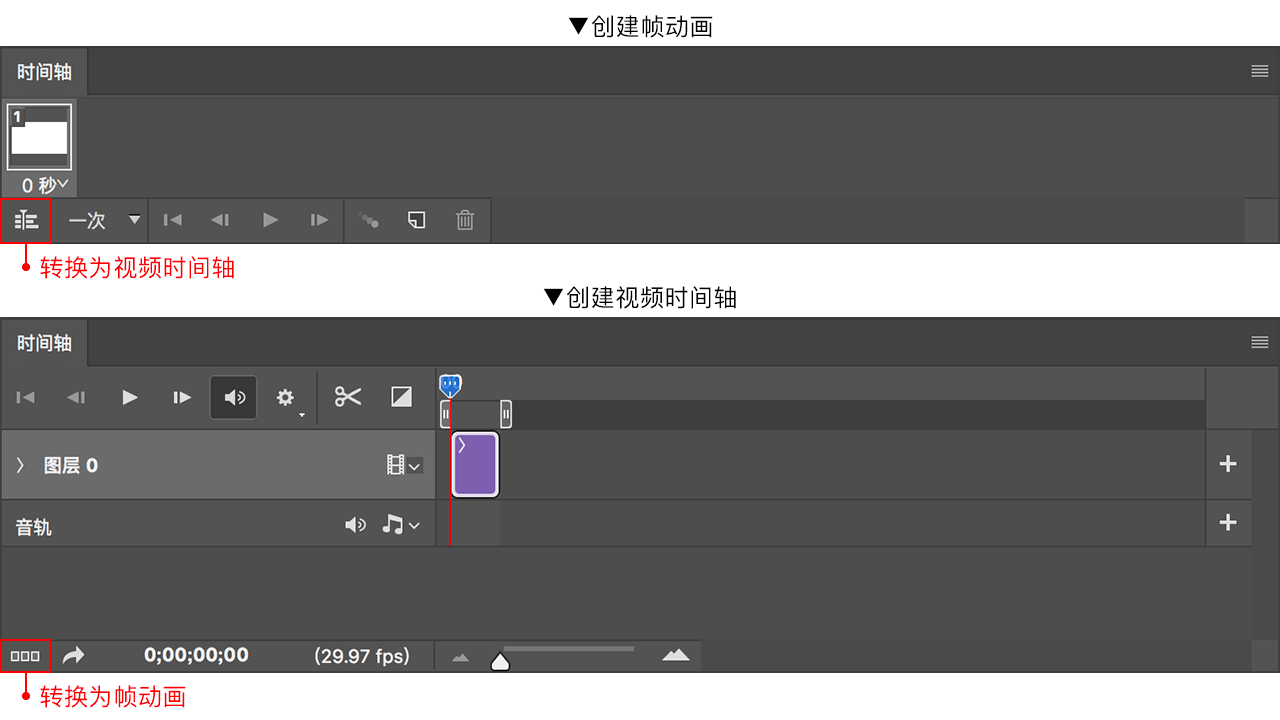
创建后的帧动画和视频时间轴可以通过时间轴窗口左下角转换图标进行相互转换。

帧动画
帧动画是PS最早提供的创建动画的方式,这种方法需要将动画中的每一个动作帧绘制出来,之后将这些动作帧按顺序连贯成动画。

制作示例
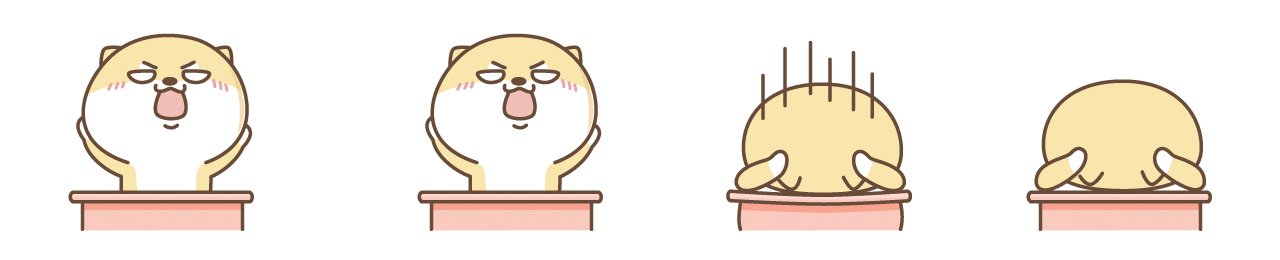
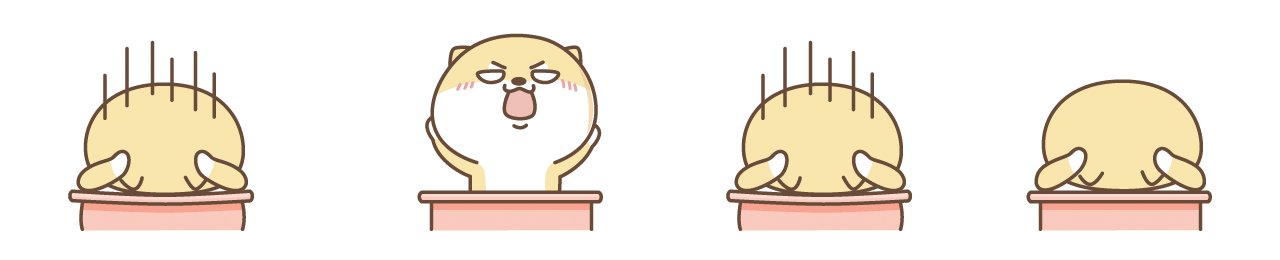
这里只展示动画制作过程,关键帧画面根据动画风格有不同的表现手法,根据动画的复杂程度关键帧的张数也不一样,可以参看社交平台上的表情观察动画是怎么动的,思考绘制关键帧及制作方法等。
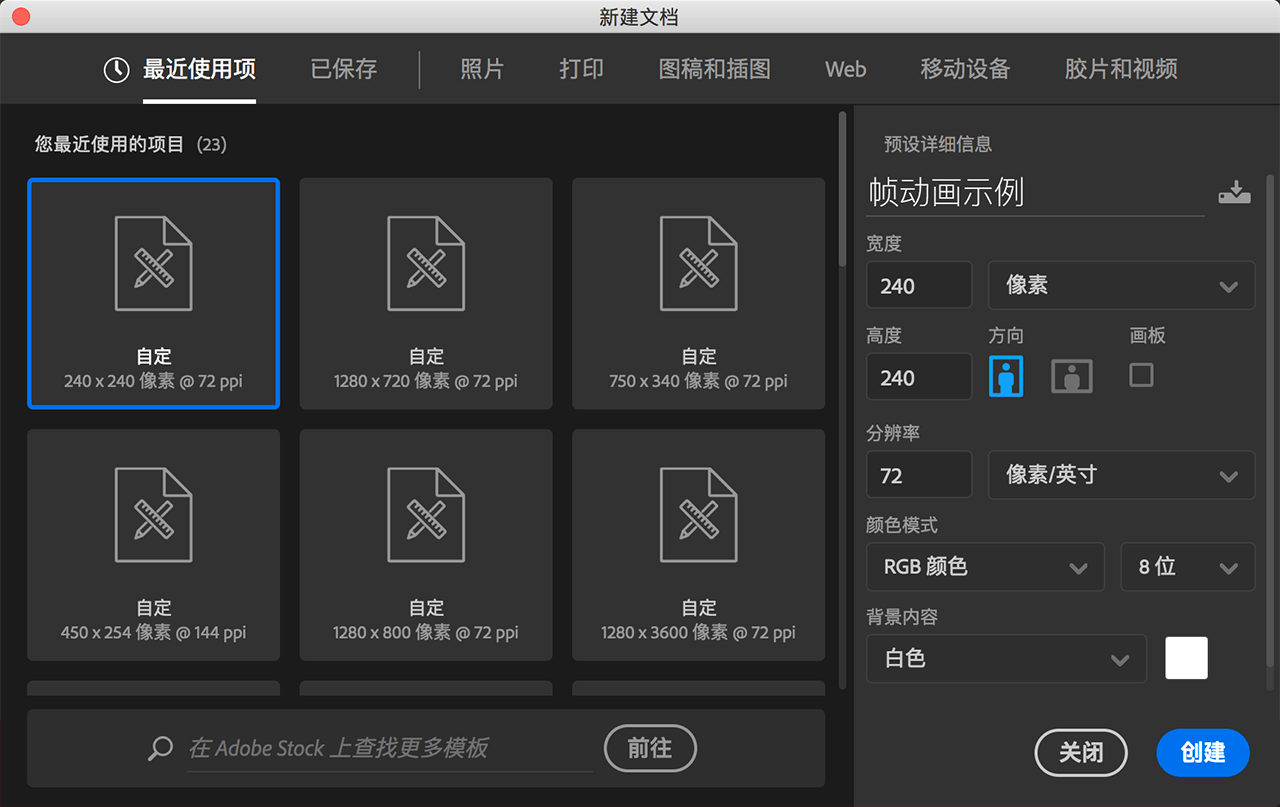
1、新建文档(文档大小随意设定,这里设置为240x240px);

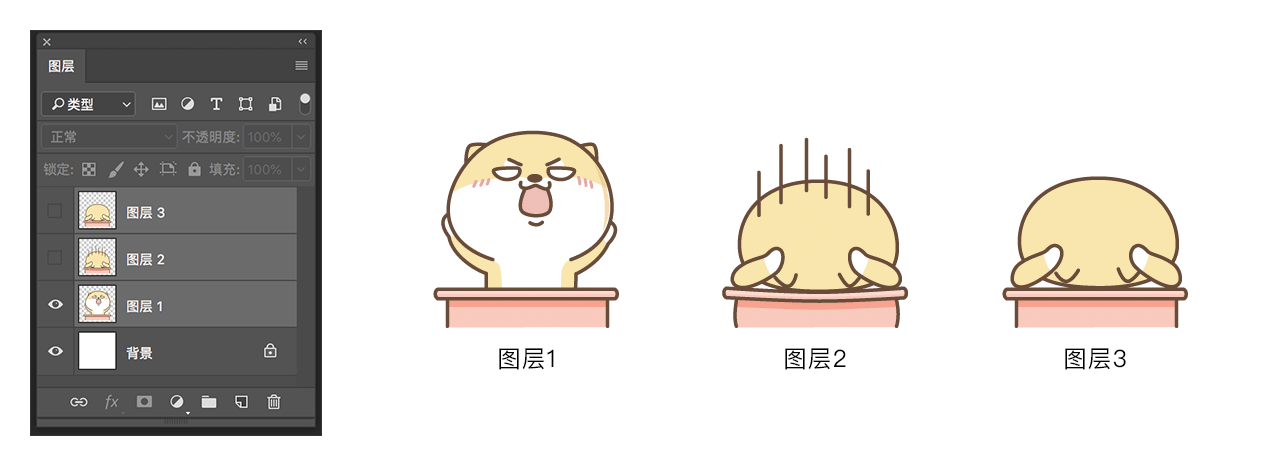
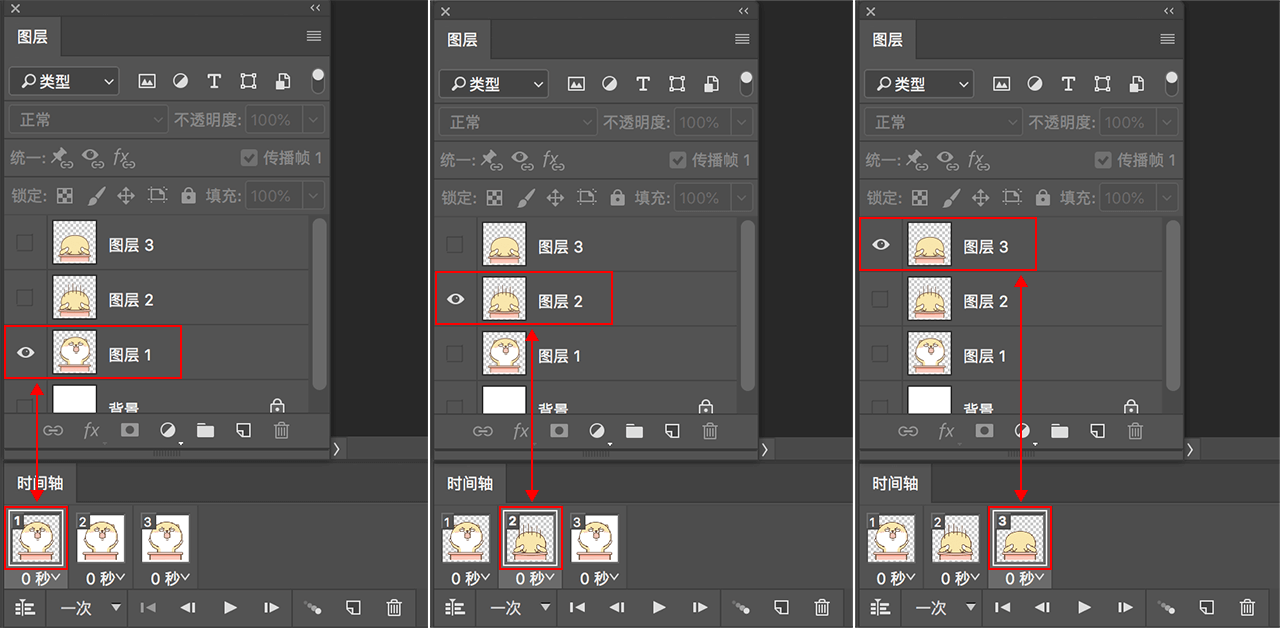
2、将动画关键帧导入文档,只显示第一个关键帧-图层1,隐藏关键帧2和3-图层2和3;

3、打开时间轴窗口,创建帧动画;

4、选择时间轴窗口第1个帧画面,然后点击窗口底部复制所选关键帧图标,创建关键帧2、关键帧3;

5、设定每个关键帧对应的画面——时间轴窗口选择关键帧1设定图层窗口显示图层为图层1,选择关键帧2设定显示图层为图层2,选择关键帧3设定显示图层为图层3;

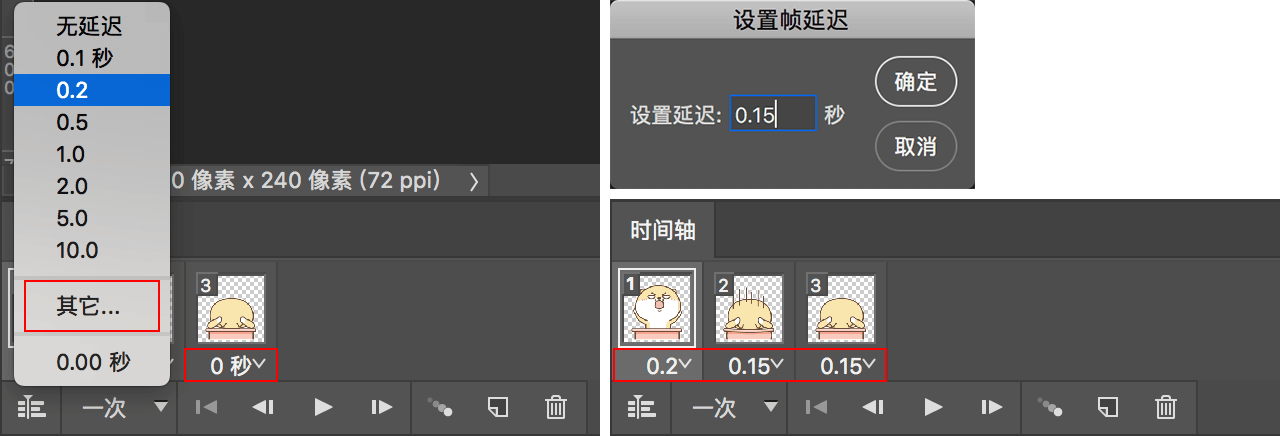
6、设定关键帧显示时间——在关键帧缩略图下设置每一帧的显示时间,默认会给出几个常用的显示时间,也可通过“其它…”选项设置不常用的显示时间数值,“其它…”选项下面的数值是该关键帧的当前显示时间;

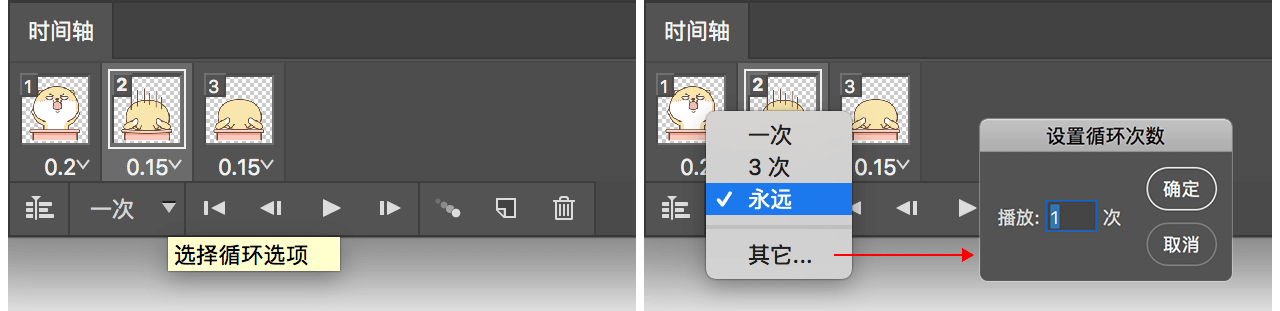
7、设置动画循环——在时间轴窗口底部“选择循环选项”设置动画循环次数;

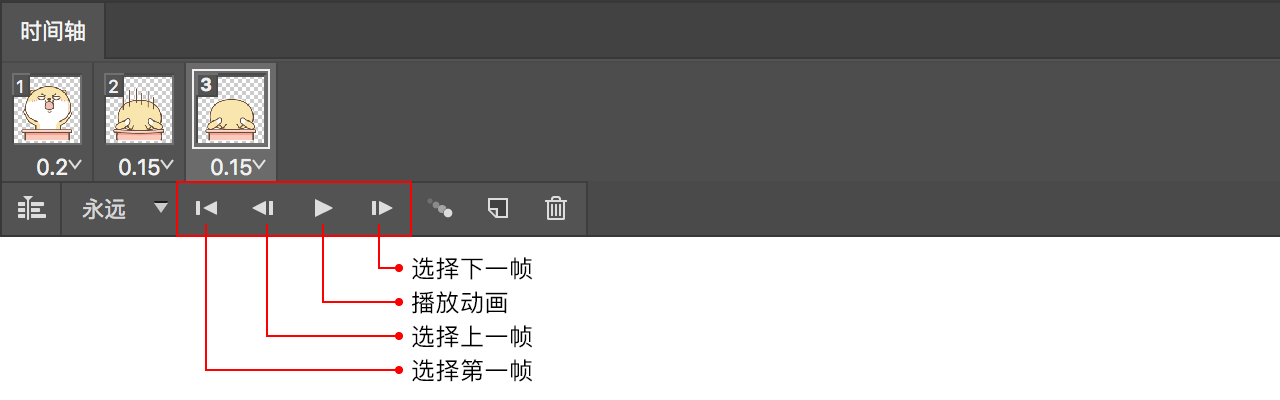
8、播放预览动画——时间轴窗口底部,设置动画循环右侧,点击播放按钮即可按设置的循环次数循环播放动画;

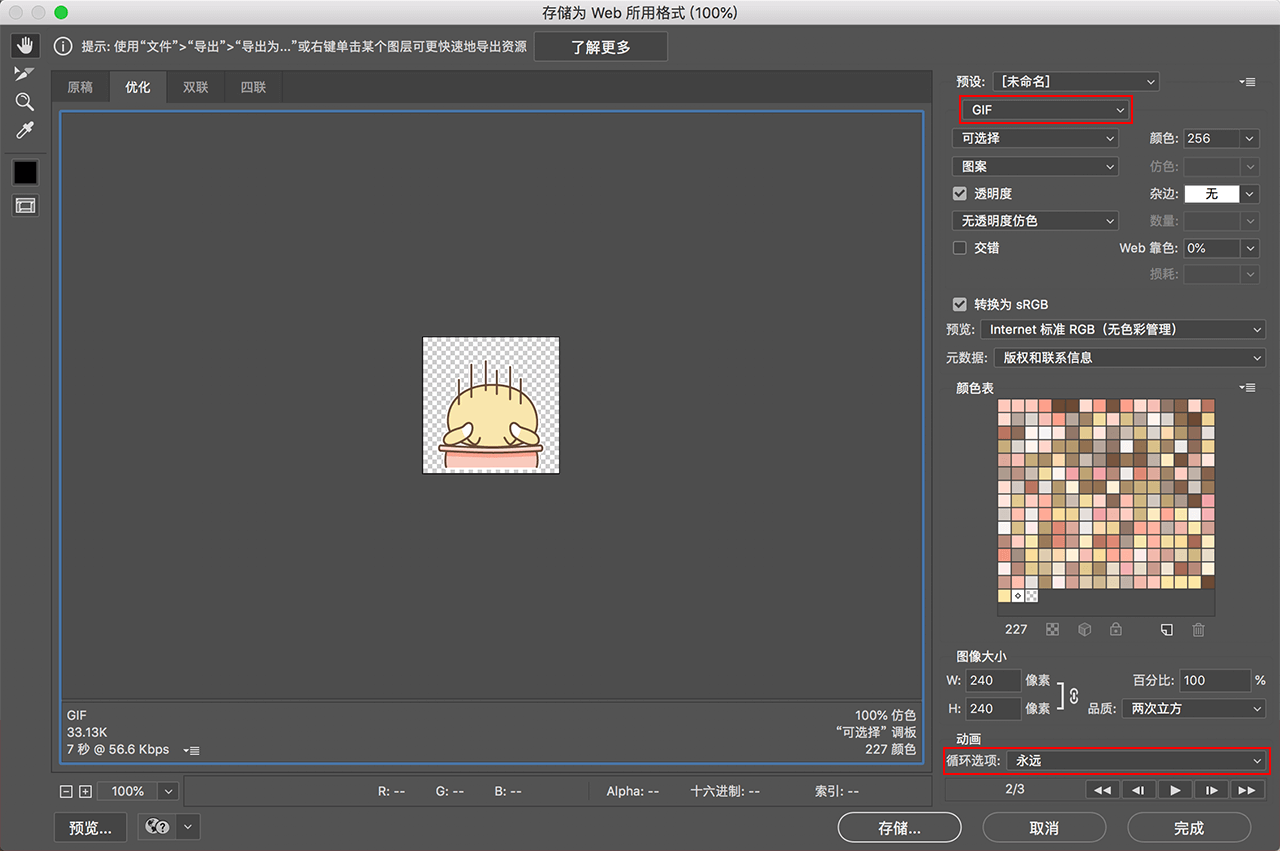
9、存储并导出动画—— command+S存储文档,option+shift+command+S存储为web所用格式,选择文件格式为GIF,动画循环选项确定循环次数,以及播放预览动画。

最后,公众号文章我给自己定的计划是隔天推送,但最近总是被延误,因为每次推送我都想把尽量多的干货带给你们,从内容到文章排版的精心准备,只希望能给你们带来舒心阅读体验的同时还能学到一点内容。

