
推荐一个渐变神器,让你轻松做出好看渐变~
最近几年渐变色一直很流行,从页面背景到图形图标以及文字符号等都有运用,尤其是前两天苹果发布会上苹果文案文字统一换成了彩色渐变之后苹果官网也进行了更新,更是印证了渐变色这一流行还将持续。
那么如何做出好看的渐变呢?来看看今天推荐的这个神器,绝对能帮你轻松搞定。
「UIgradients」
UIgradients网址:https://uigradients.com
一个提供免费渐变色效果的网站,以分享美丽渐变色彩为主,网站有几百种已经配好的渐变方案,每个都很好看!每个都很好看!每个都很好看!

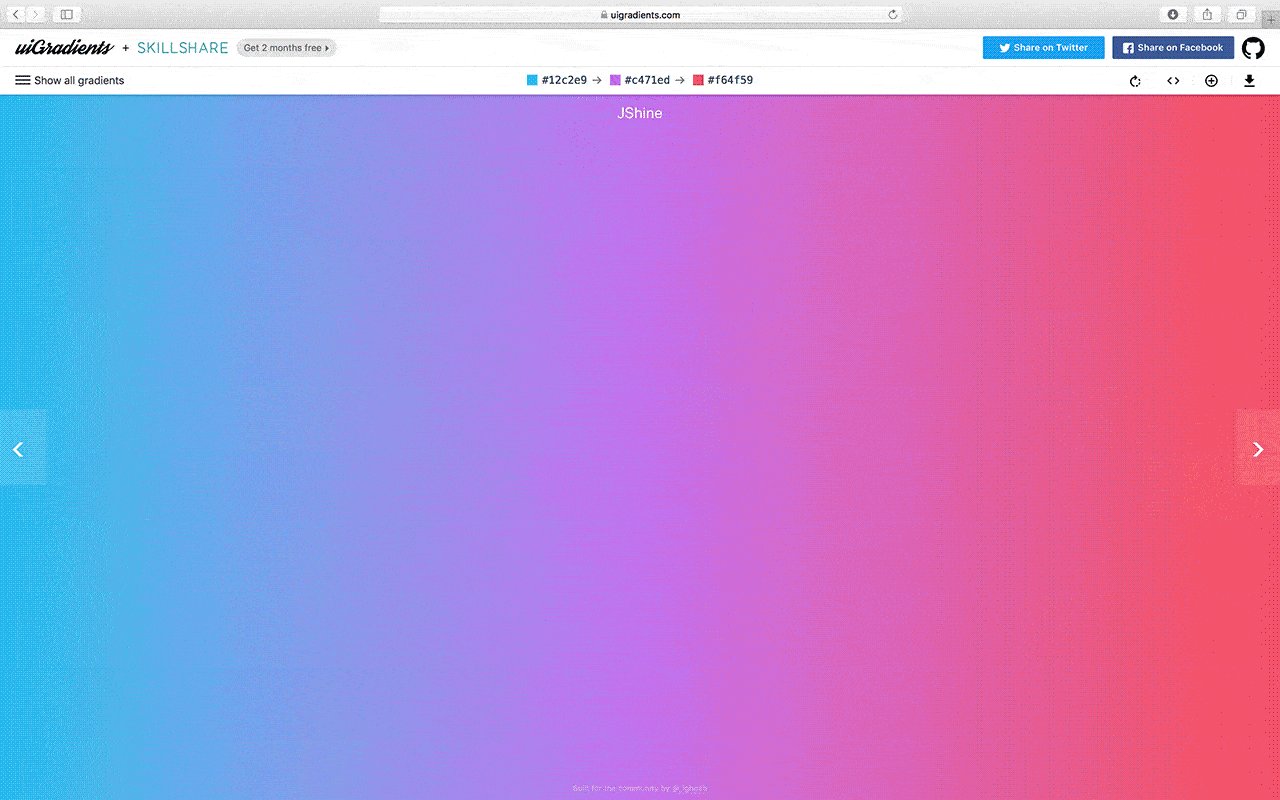
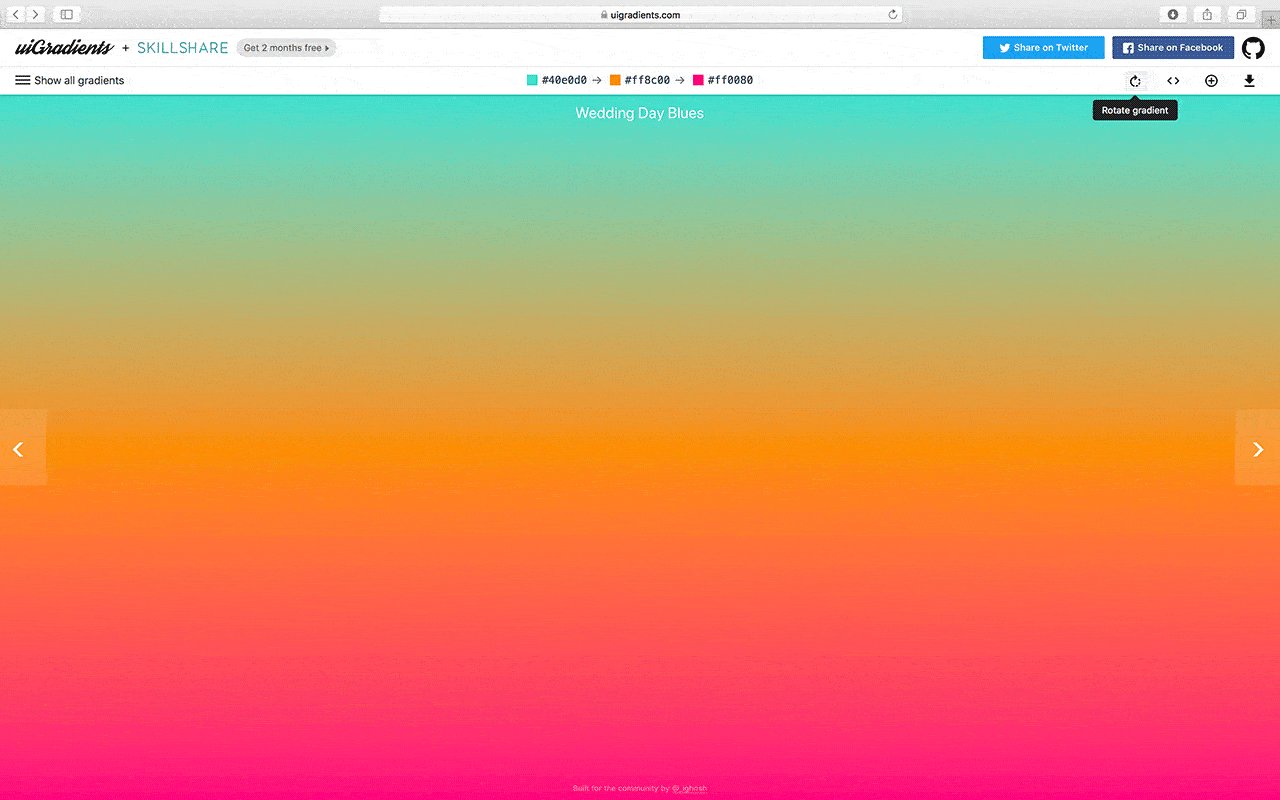
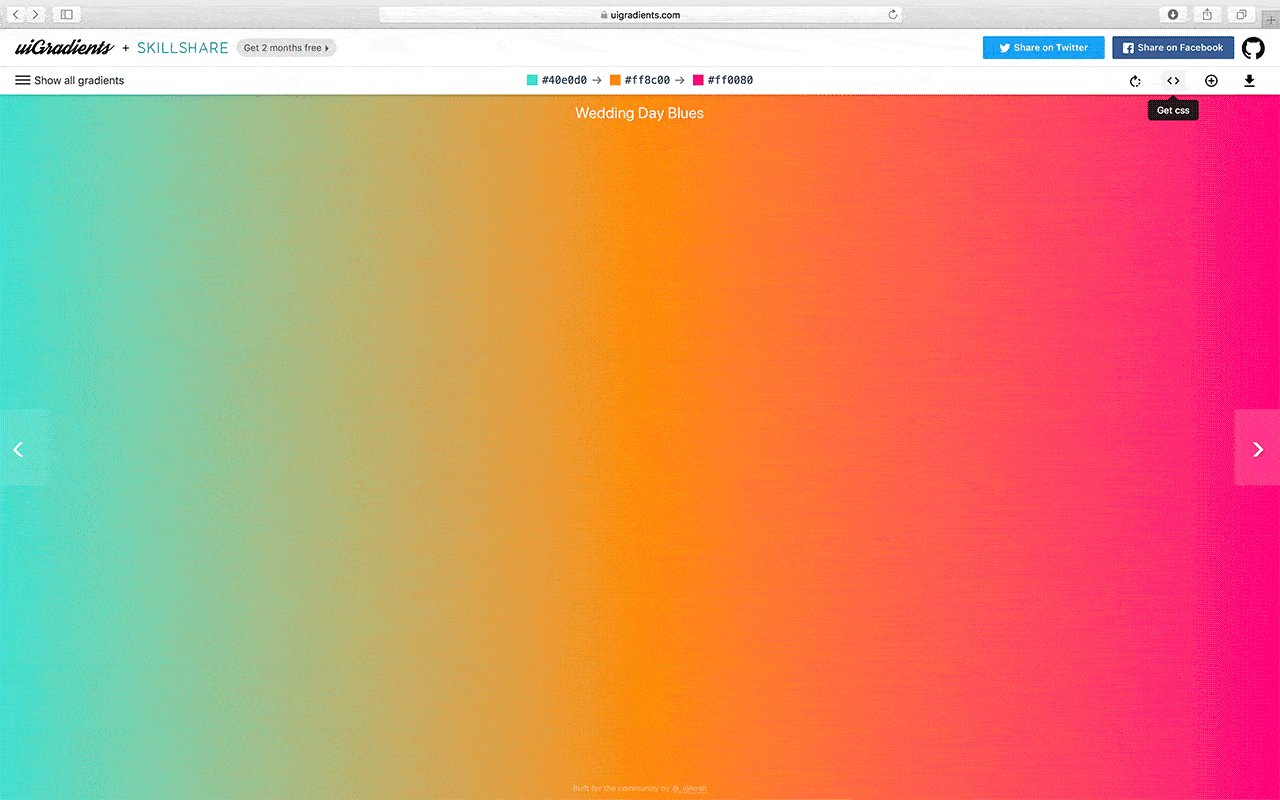
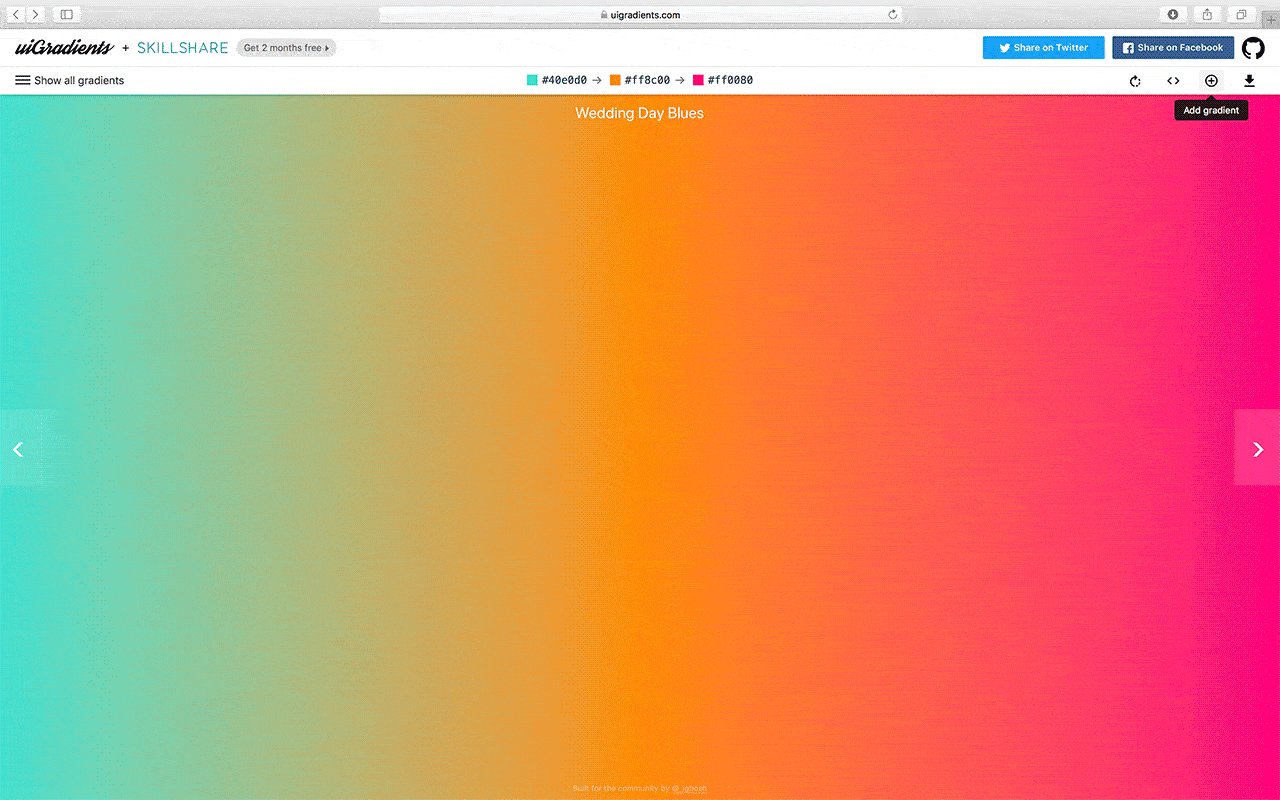
进入网站,首页随机展示一个配色效果,左右键随机预览其他配色效果。

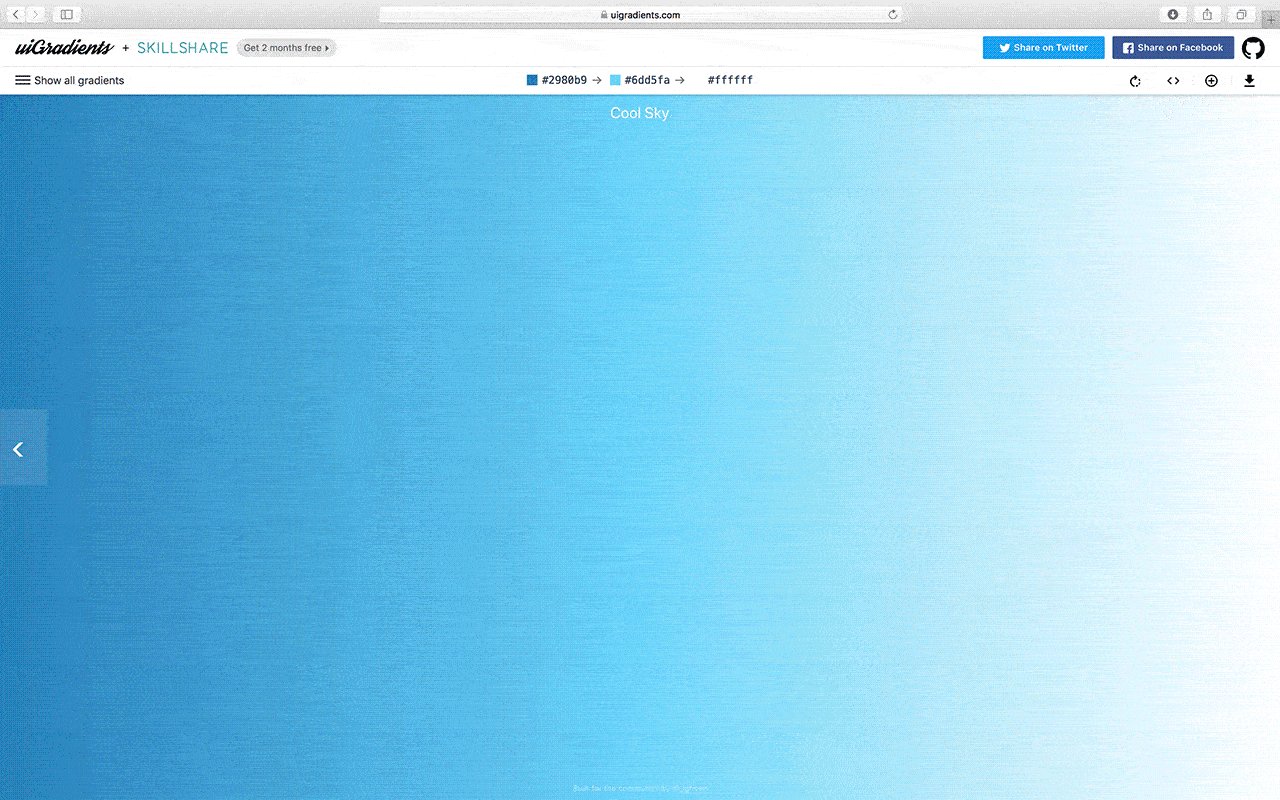
网站为每一个渐变色彩都贴心的取了名字,在色彩展示顶部中间显示,名字的上面显示渐变色的色彩及色值,点击即可复制。

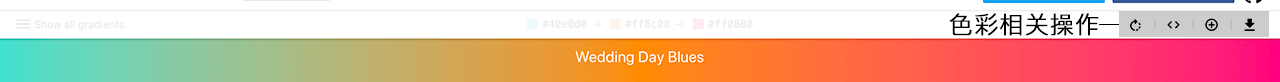
网站最贴心的是对色彩的相关操作,在右上角有四个功能图标分别对应旋转渐变、渐变CSS样式、创建新渐变及下载渐变。

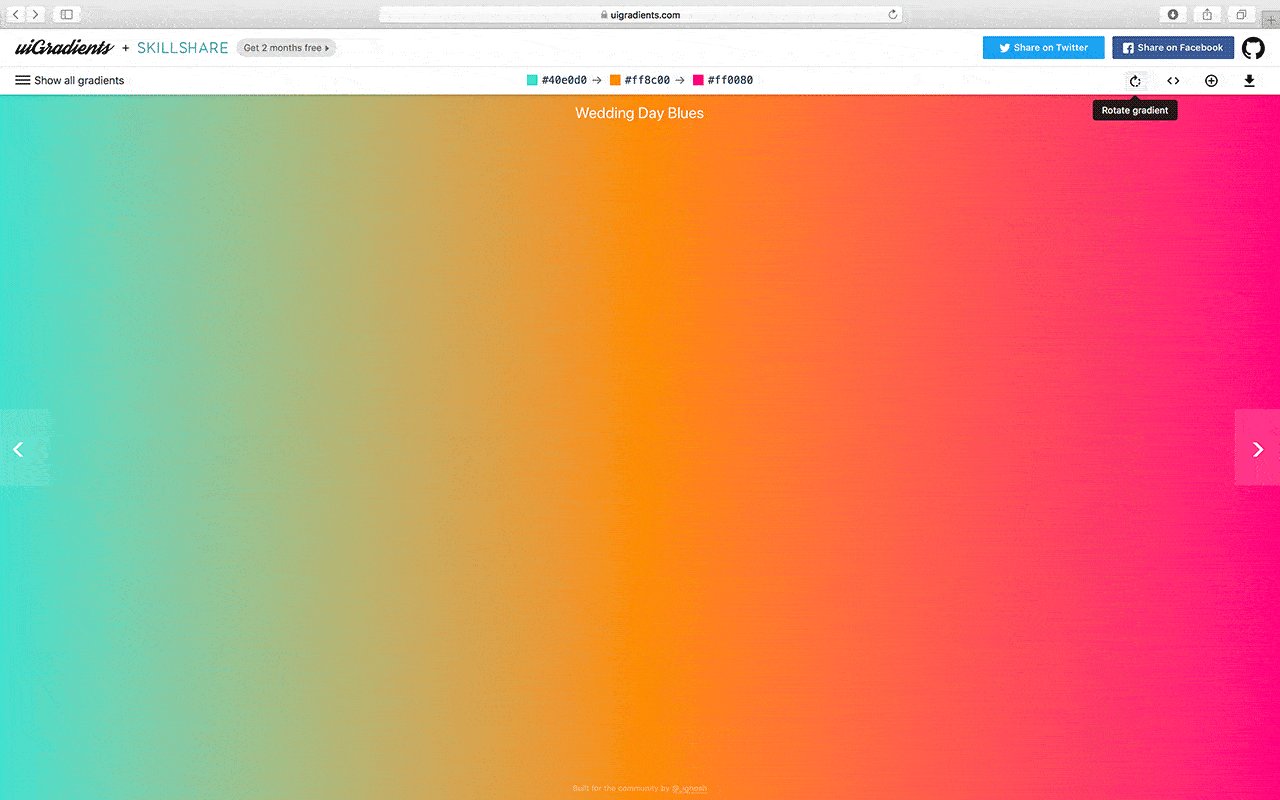
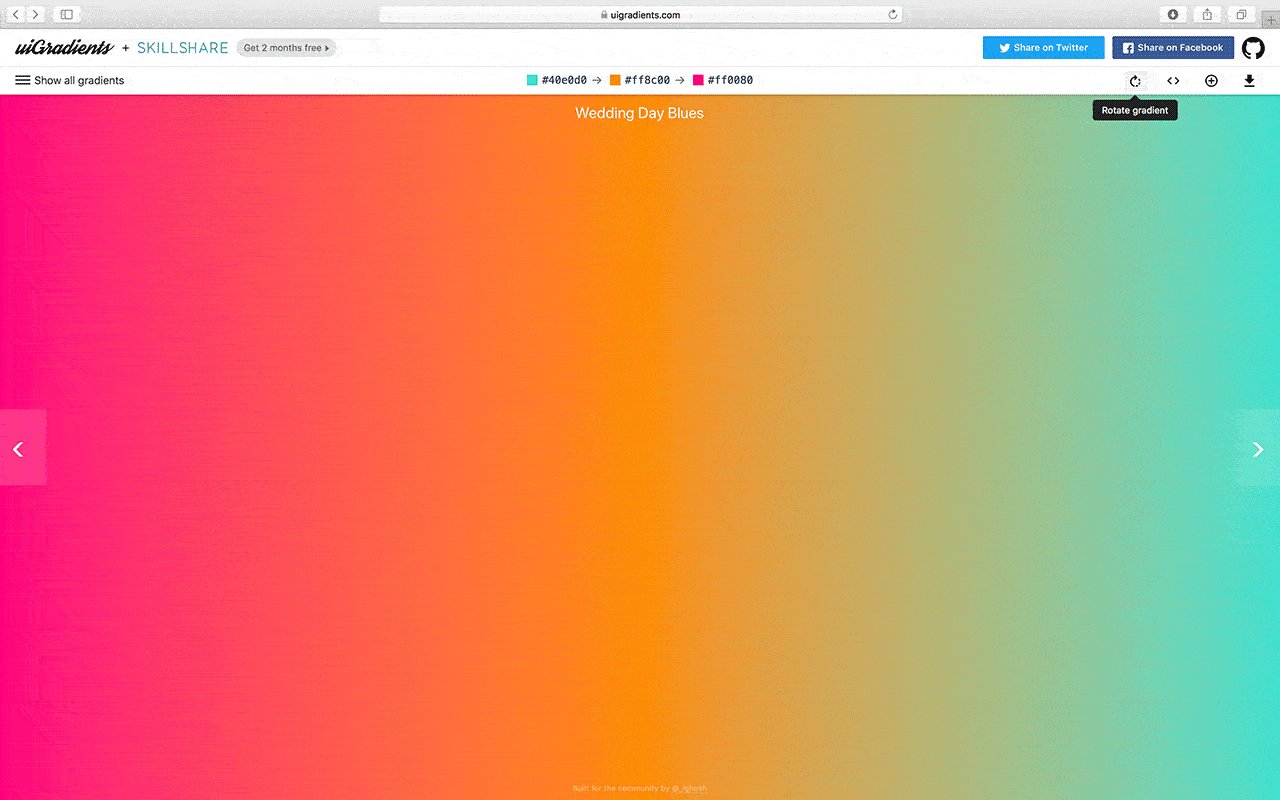
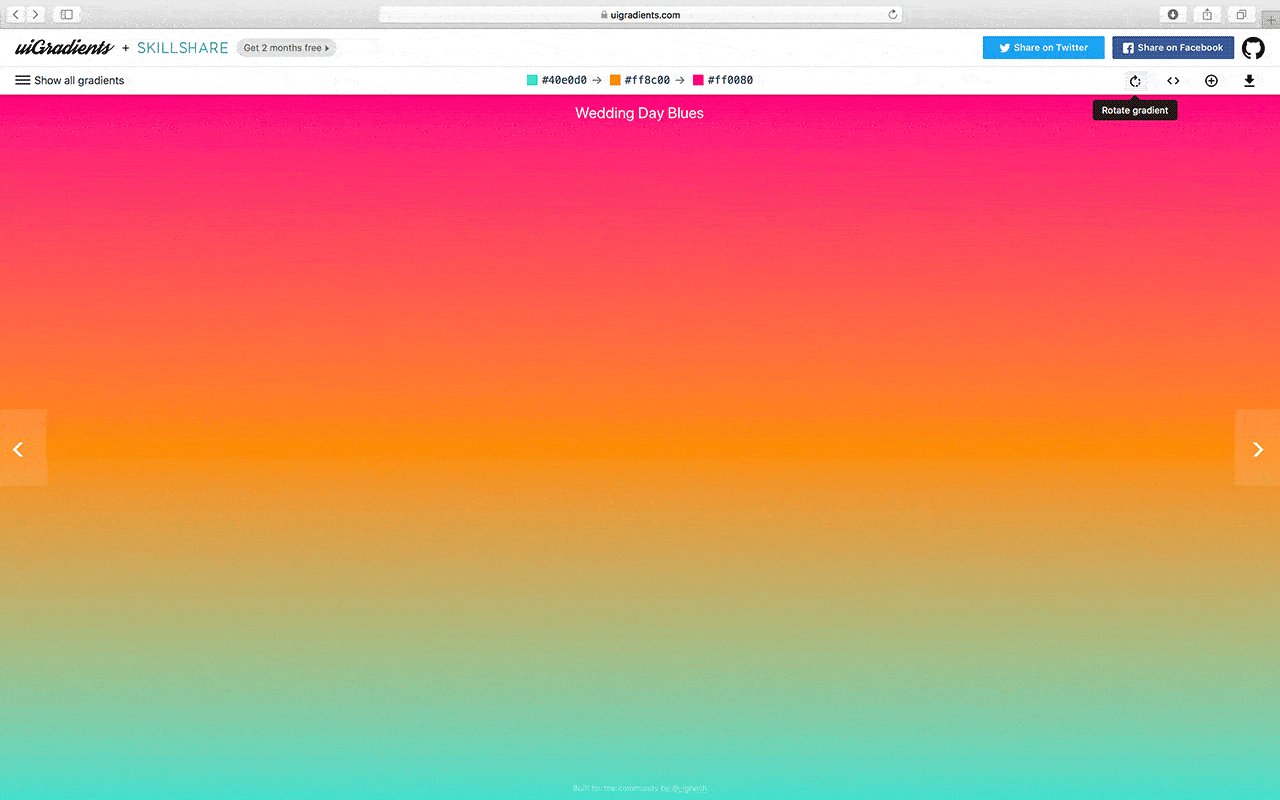
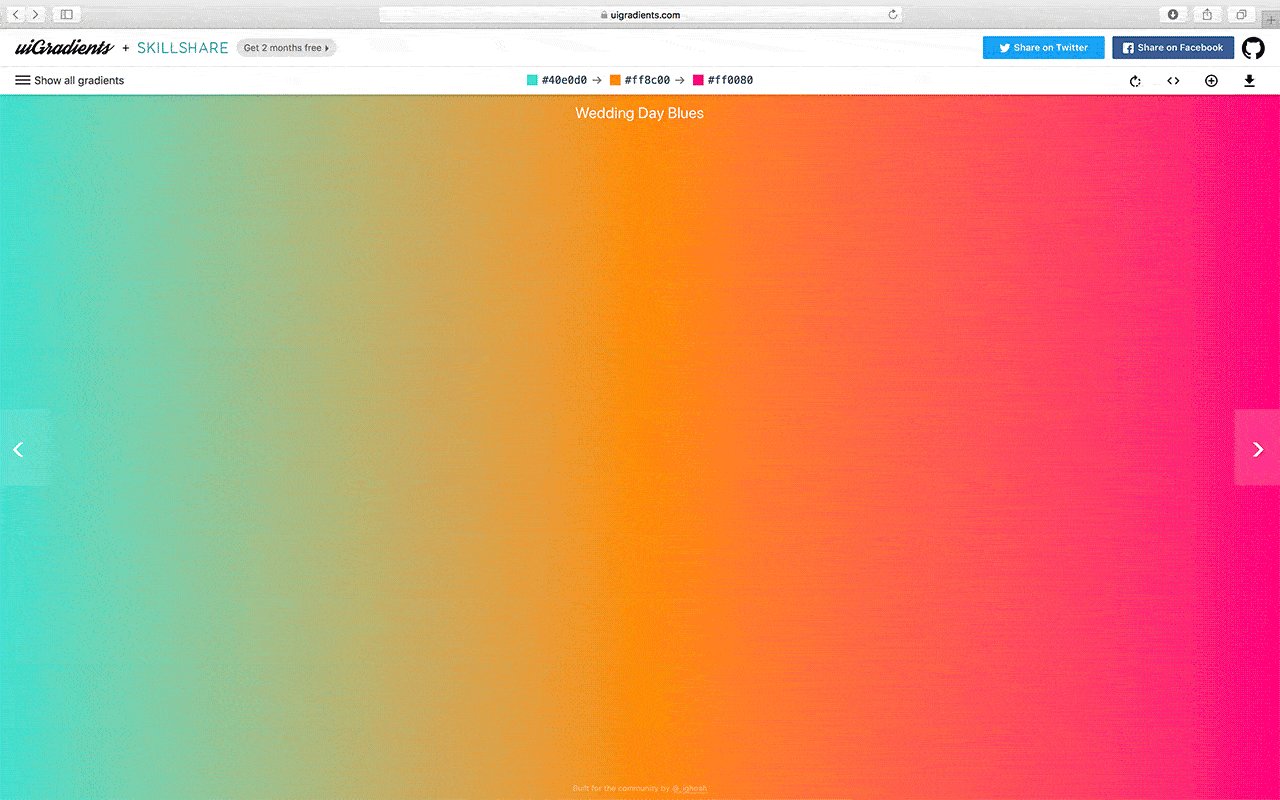
旋转渐变
点击选择渐变按钮或使用键盘上、下方向键,渐变色彩以90°旋转。

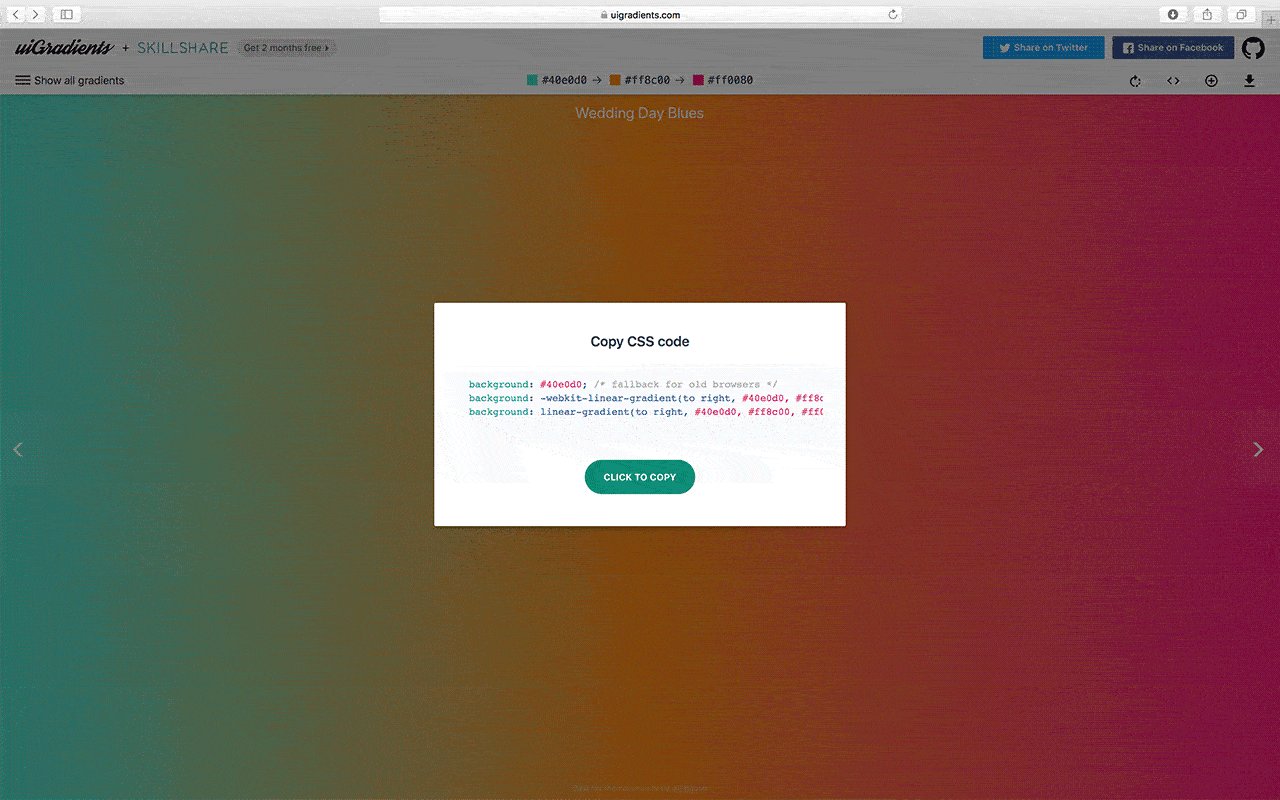
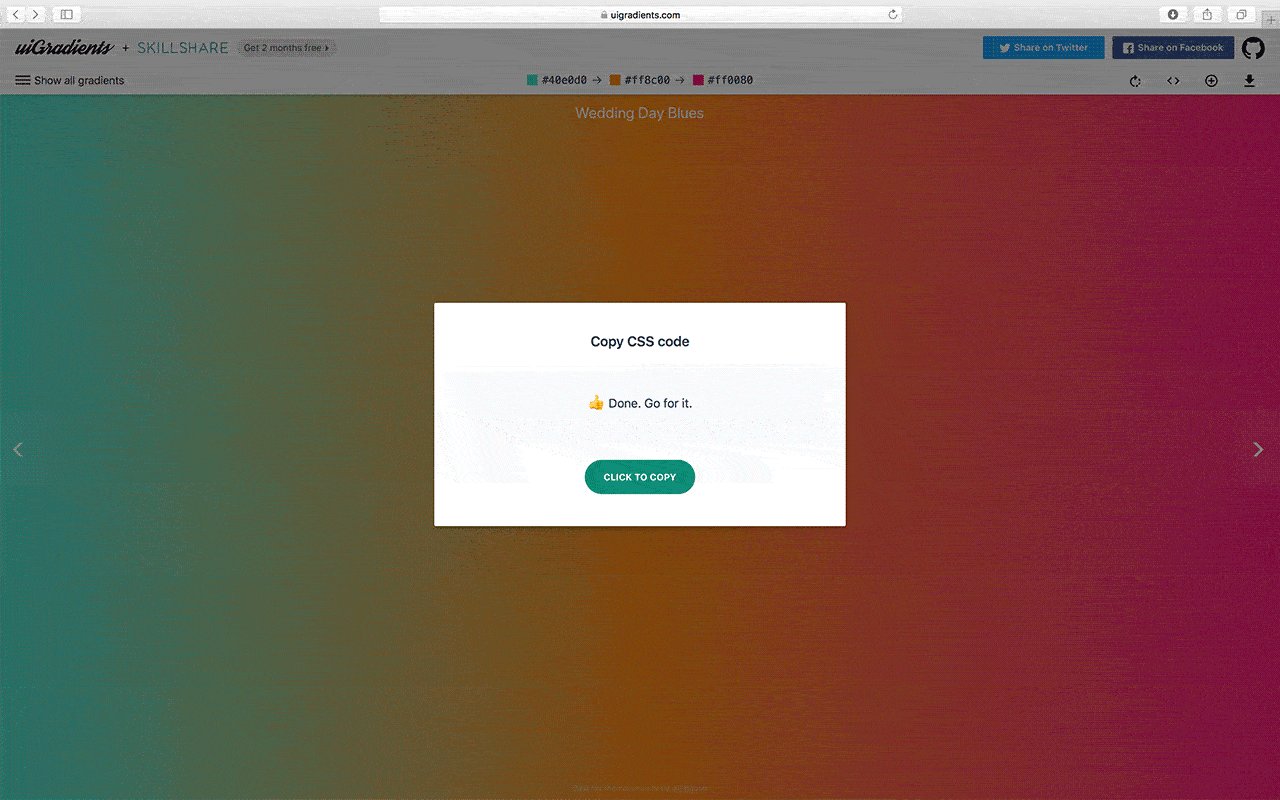
渐变CSS样式
查看渐变源代码,只需点击绿色按钮一键复制CSS样式。

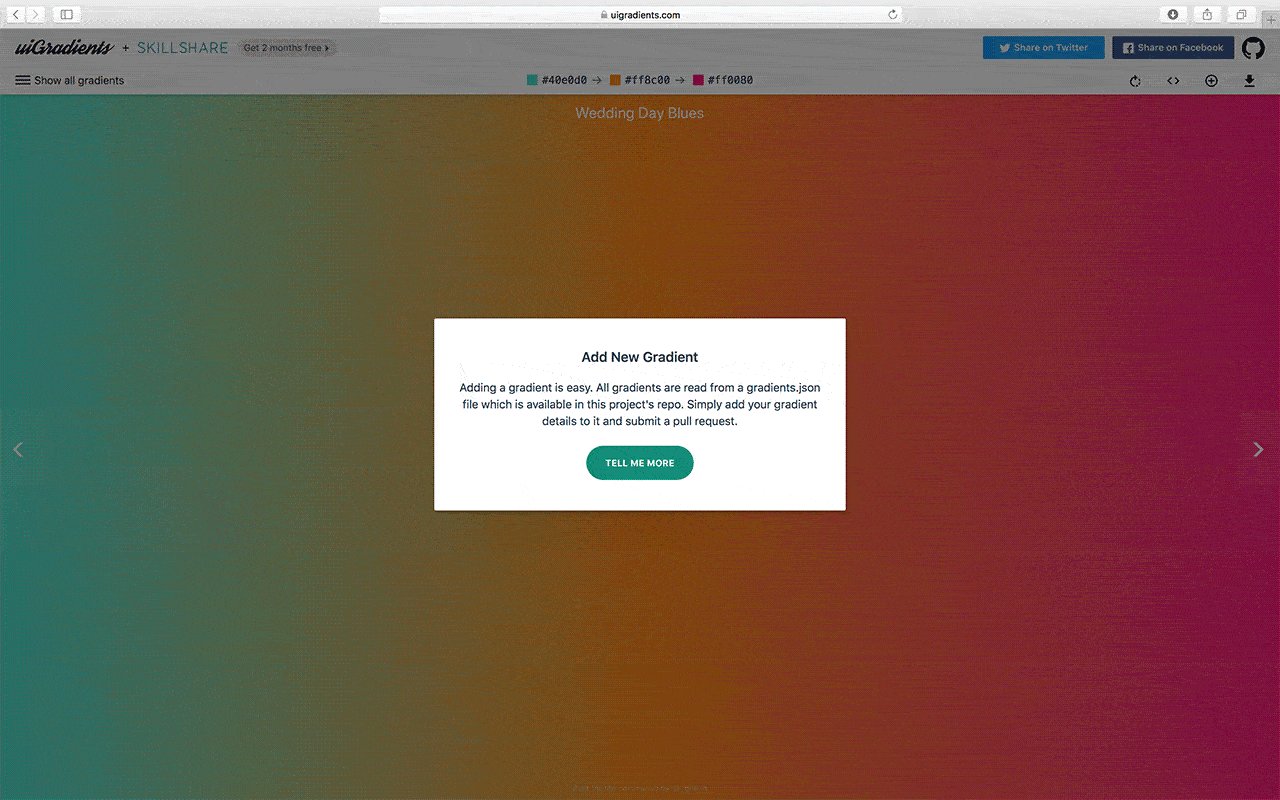
创建新渐变
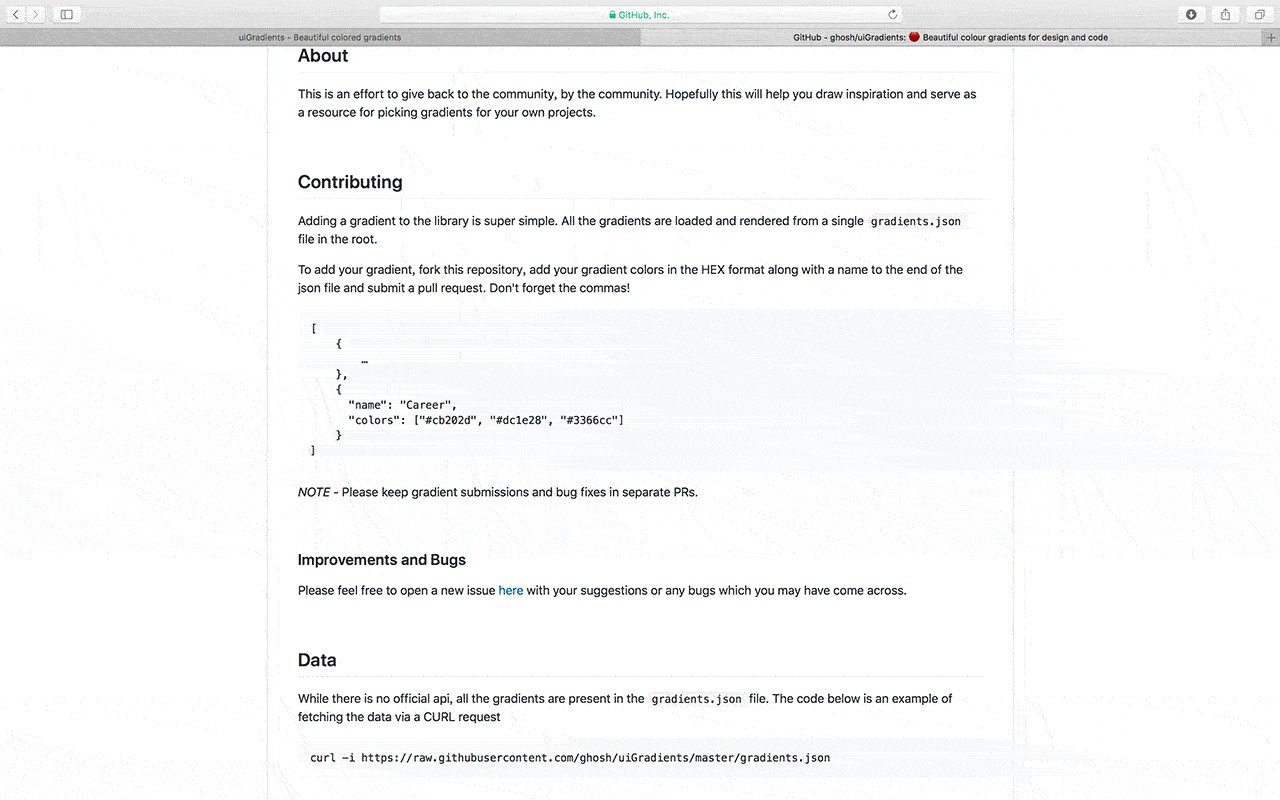
如果你有好的渐变方案也可以通过网站创建分享给更多的小伙伴

网站所有渐变展示详情底部均有创建者信息,点击名称可获取更多创建者信息(目前网站上好像只有作者一位创建者,希望之后会出现你的名字)

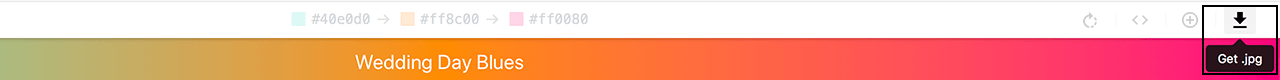
下载渐变
一键下载渐变为jpg格式

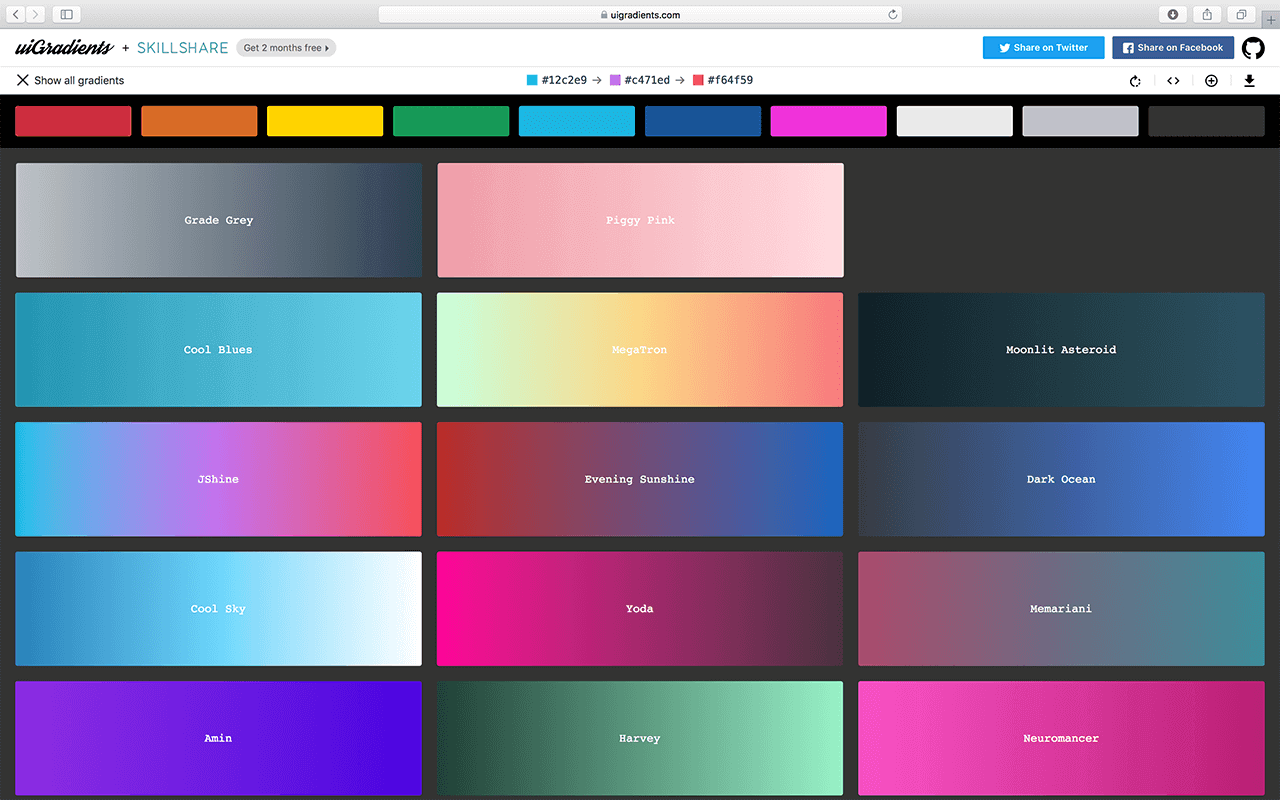
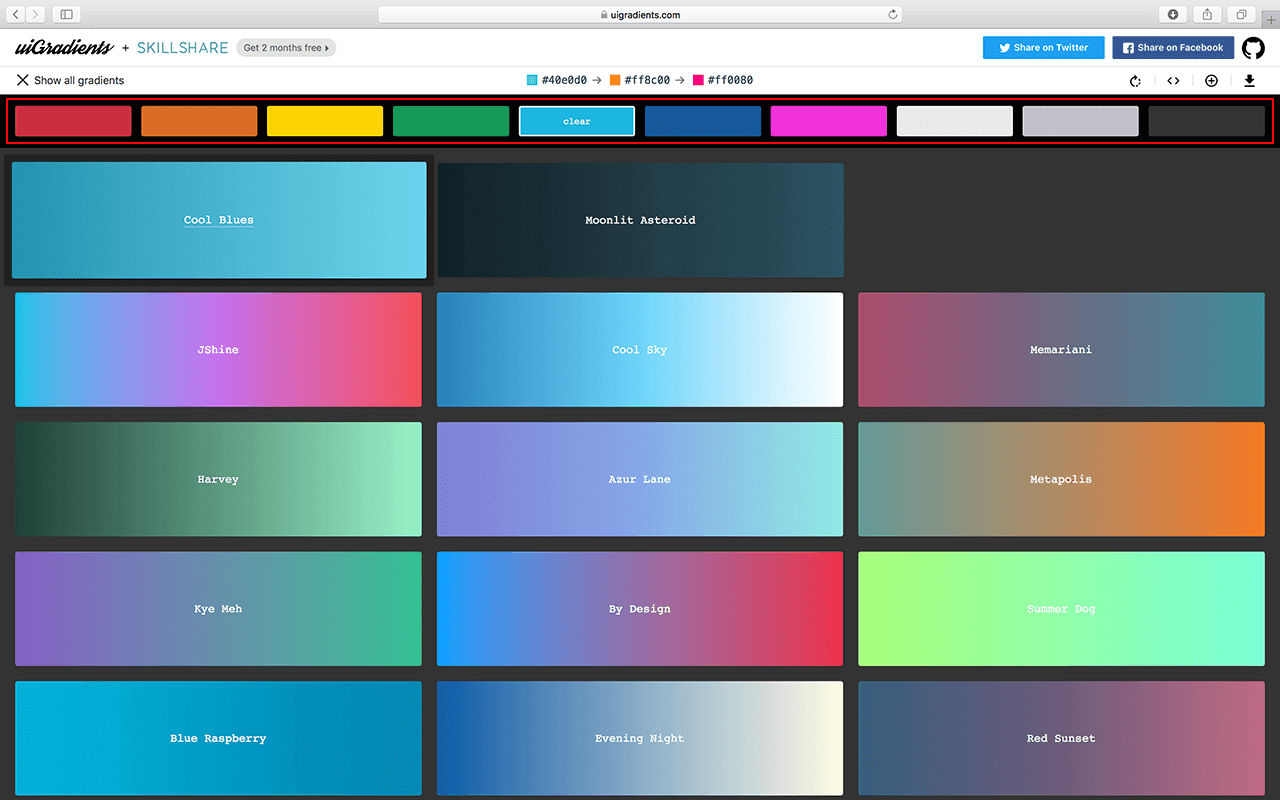
查看网站所有渐变配色可以点击左上角 “Show all gradients” 或者按快捷键shift。

在显示所有渐变页面,网站提供按色彩分组显示渐变,更方便查看目标色系相关渐变配色方案。
这样一款简单、实用、高质量、重体验且无权限的渐变色彩工具有没有俘获你的芳心呢?不用搭梯子,快收入你的工具箱吧~

